一、目录
- 安装 NexT
- 下载 NexT 主题
- 启用 NexT 主题
- 验证是否正确启用
- 主题设定
- 选择「Scheme」
- 设置「界面语言」
- 设置「菜单」
- 设置「侧栏」
- 设置「头像」
- 设置「作者昵称」
- 设置「站点描述」
- 集成第三方服务
- 百度统计
- 阅读次数统计(LeanCloud)
- Algolia 搜索
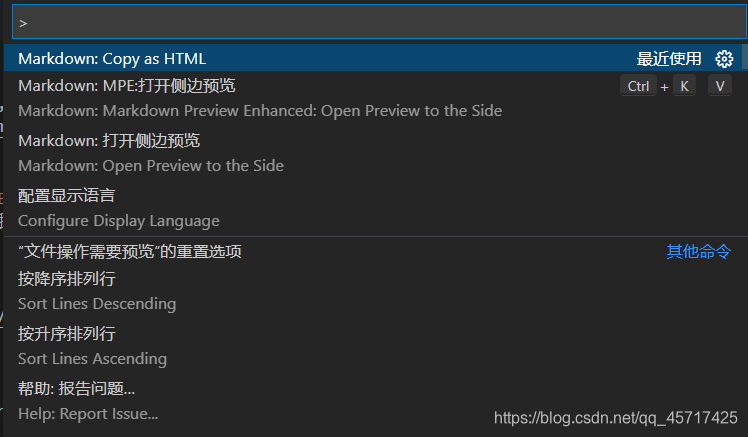
1.安装扩展插件”Copy Markdown as HTML”
2.打开.md文件
3.用Ctrl+Shift+P打开命令面板,输入”markdown”,在下拉选项中选择”Markdown: Copy as HTML”,则转换后的.html文本已经存于剪切板中,在新文件中用Ctrl+V即可粘贴.html文件内容
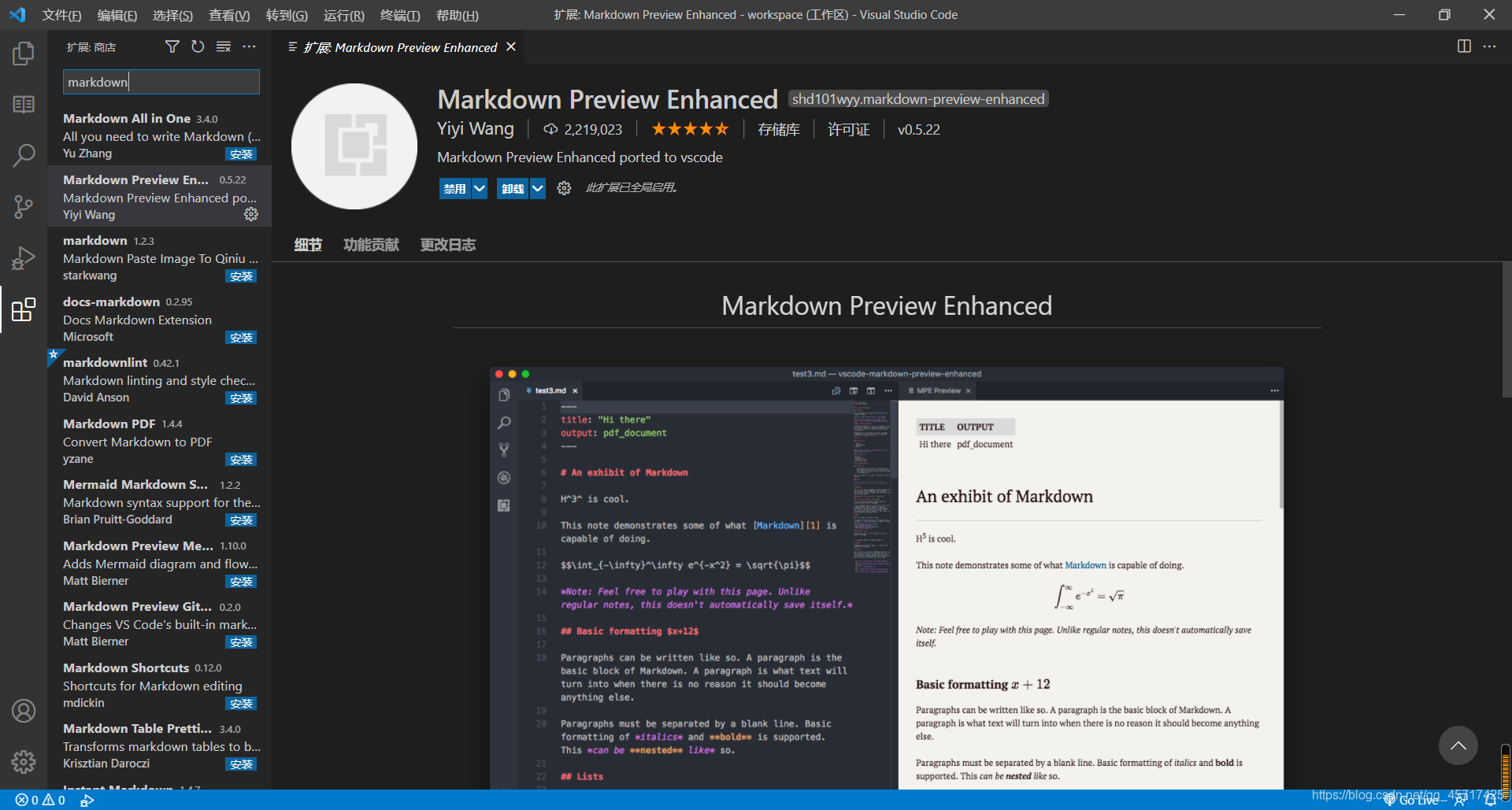
vs code实现markdown实时预览的方法如下:
1.打开你的vs code
2.用Ctrl+Shift+X打开扩展栏,在输入框中输入”markdown”,在下方显示的所有扩展中选择”Markdown Preview Enhanced”并安装

3.编辑你的markdown文件