1.打开vs code
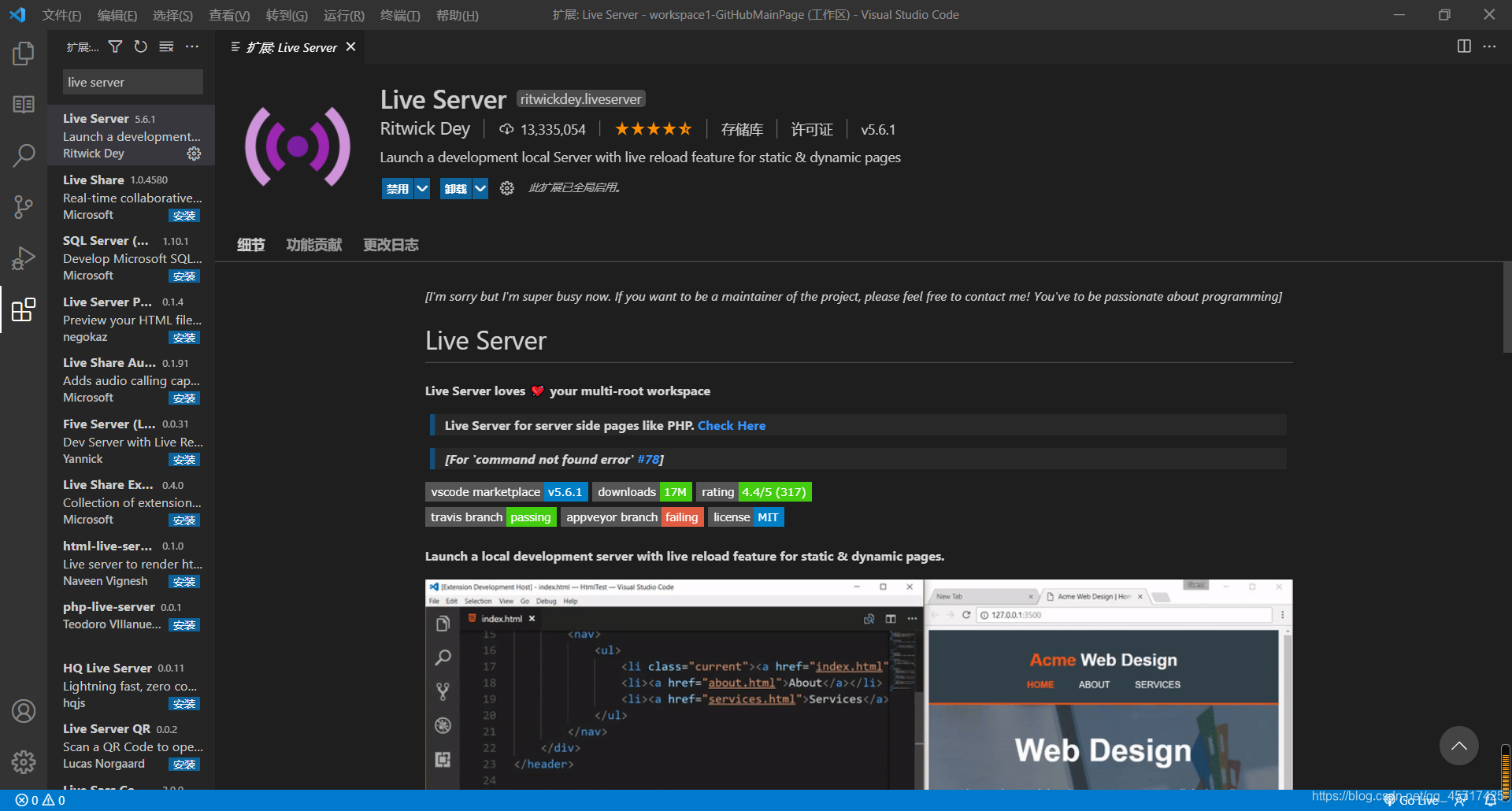
2.用Ctrl+Shift+X打开扩展栏,在输入框中输入”live server”,在下方显示的所有扩展中选择”Live Server”并安装
3.编辑你的html文件
4.将.html文件所在位置另存为工作区
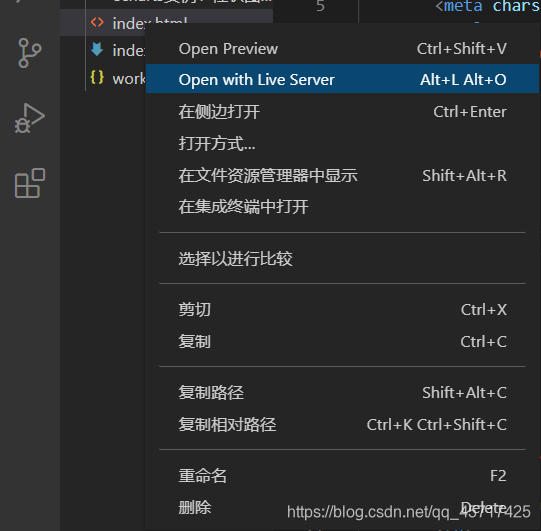
5.方法1:打开左侧边栏的资源管理器(或者用Ctrl+Shift+E快捷呼出),选中要调试运行的.html文件,单击右键选择”Open with Live Server”即可在显示.html在浏览器中展现的结果
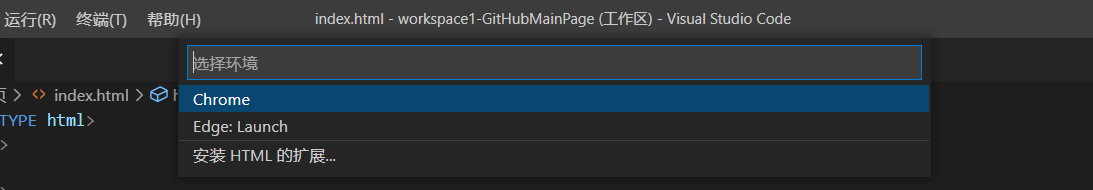
6.方法2:点击“运行”(F5),根据自己的需求选择运行环境并选中,即可在不同的浏览器环境中看到运行结果。
7.方法3:安装html preview相关的插件并在vs code中实现预览(不建议)