vs code实现markdown实时预览的方法如下:
1.打开你的vs code
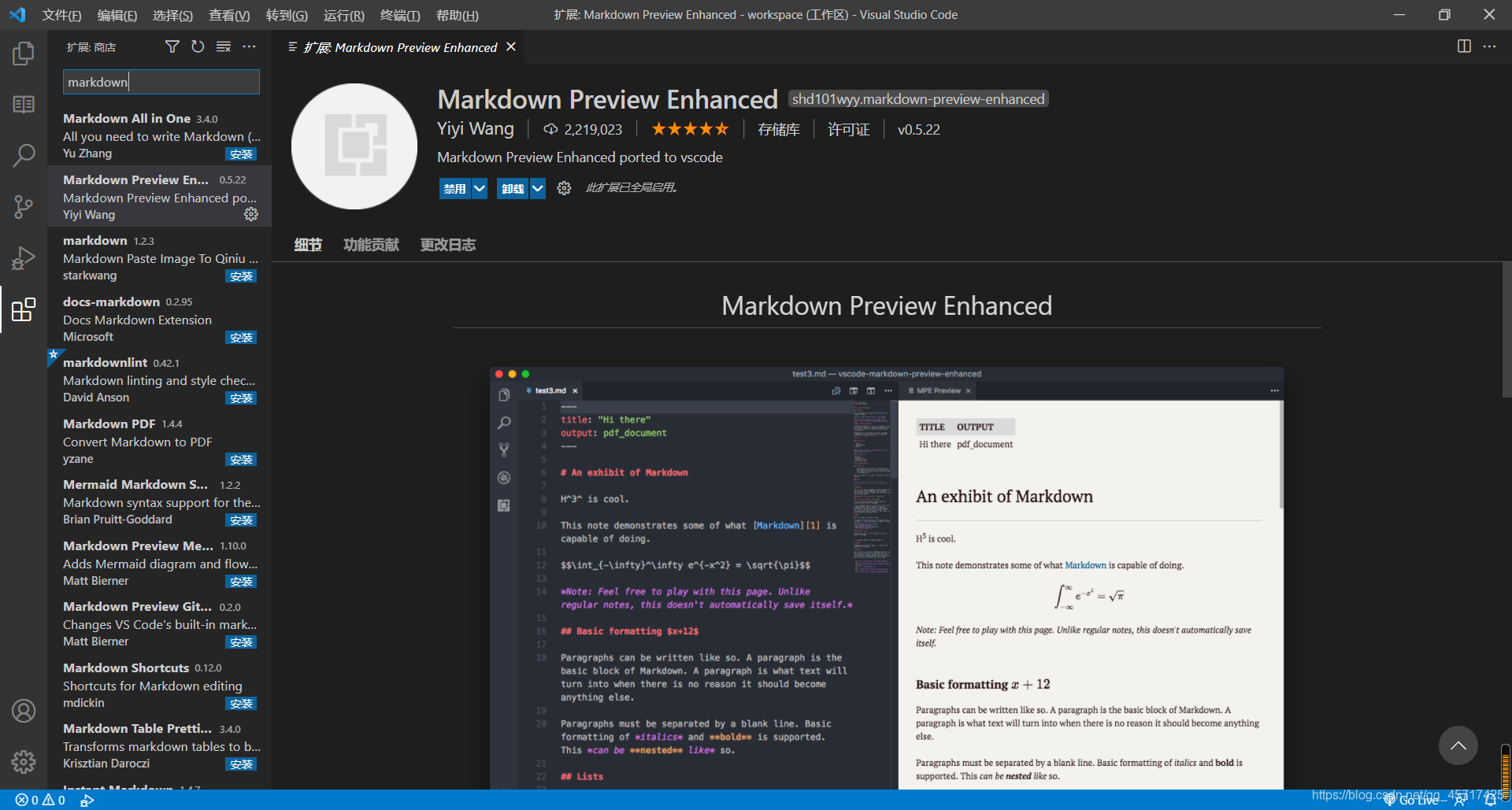
2.用Ctrl+Shift+X打开扩展栏,在输入框中输入”markdown”,在下方显示的所有扩展中选择”Markdown Preview Enhanced”并安装

3.编辑你的markdown文件
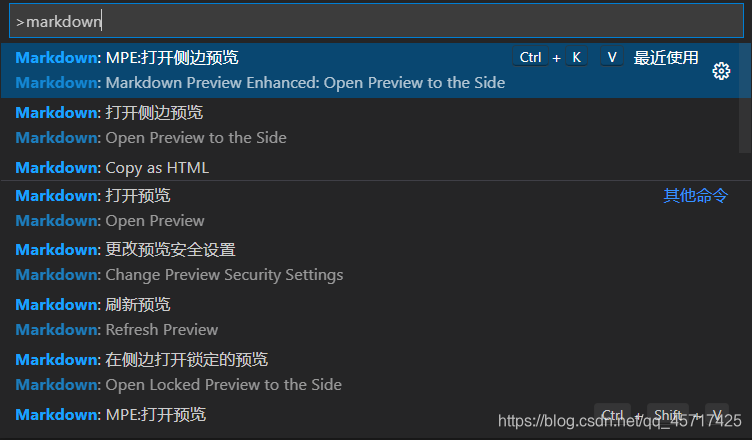
4.用Ctrl+Shift+P快捷打开命令面板,并输入”markdown”,在下拉选项中选择MPE:打开侧边预览

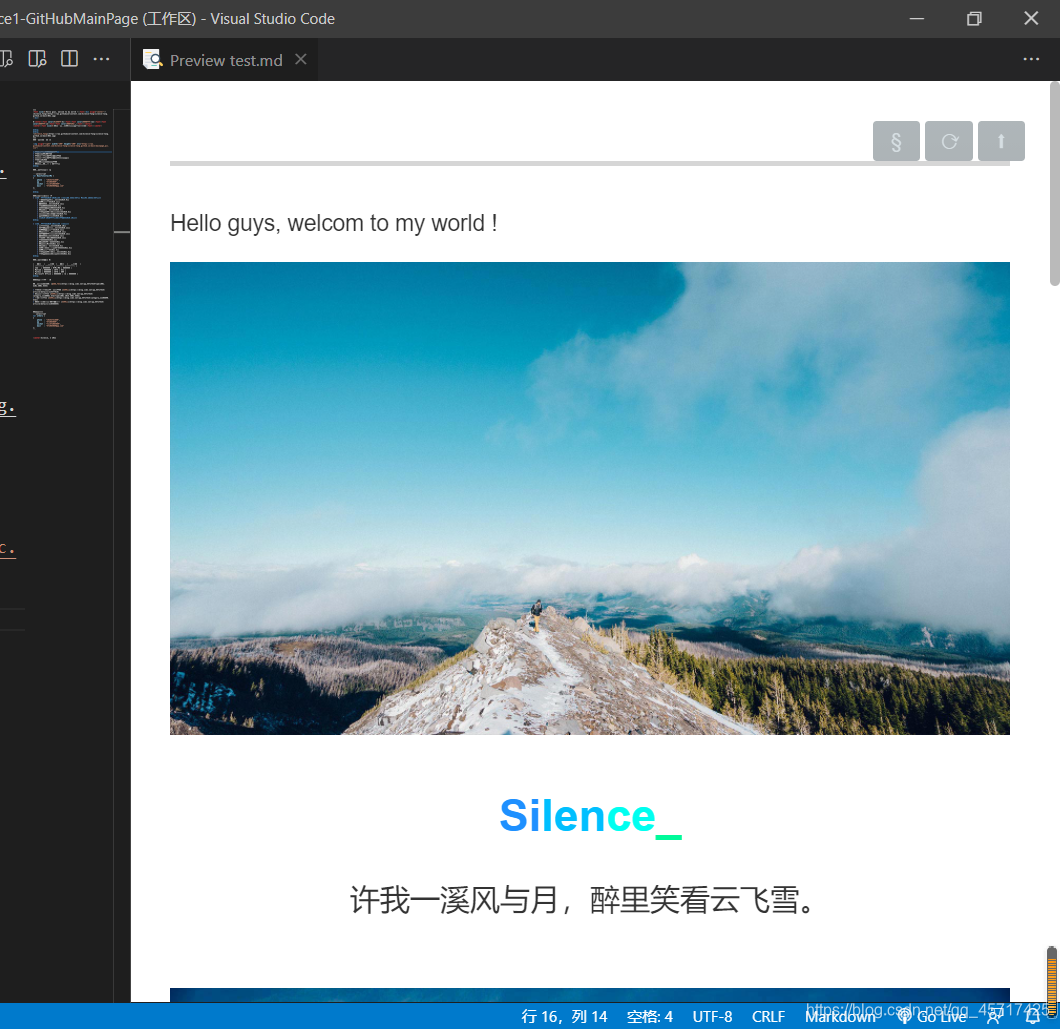
5.在主界面右侧即可看到markdown的侧边预览效果

6.上图中右上角的三个按钮分别是展示本.md文件中的所有超链接、刷新预览页面、回到预览页面顶部。